2015年12月24日
SILKYPIX Developer Studio Pro7からの便利な機能特集
今回はSILKYPIX Developer Studio Pro7から追加された便利な機能についてご紹介します。

調整機能以外にも便利な機能が多数搭載され、写真のセレクトやプリント作業など使用頻度が多く時間のかかる部分が、より便利で快適にお使いただけます。
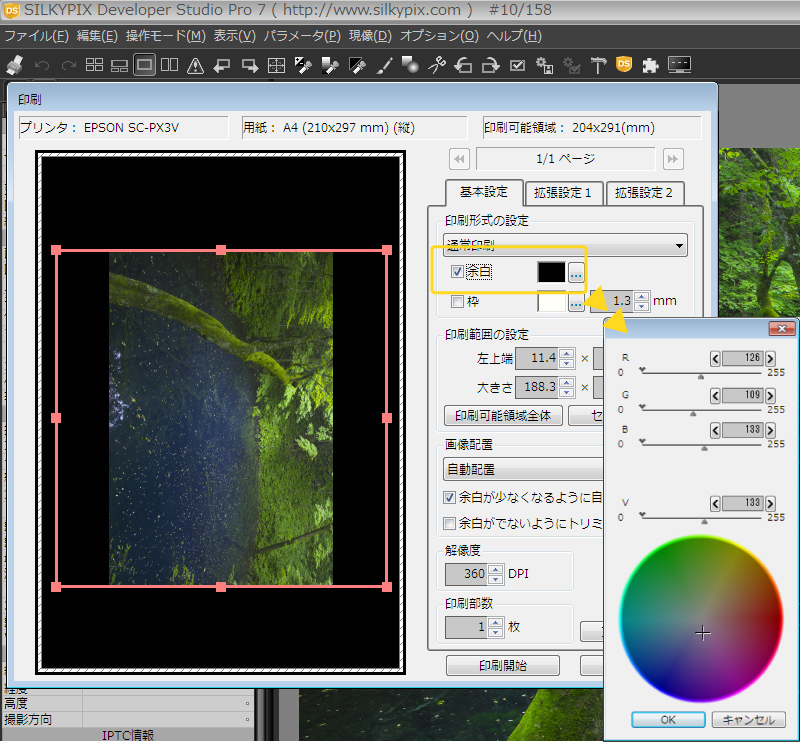
①印刷余白の色設定

プリント時、印刷領域内の余白に色を付けることができます。余白の色は任意で変更する事ができます。
例えば、フチなし全面印刷した場合には、余白に色を付けオーバーマット台紙の代わりのように見せることもできます。額装をしない展示方法などではよく見られるプリントの方法です。
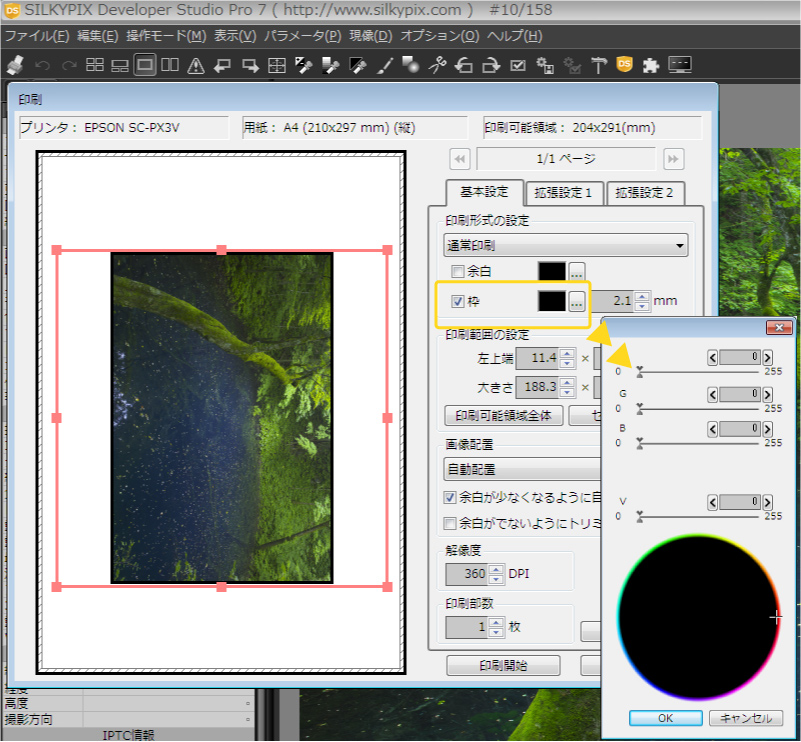
②画像の枠設定

プリント時、画像の周囲に枠(罫線)を付けることができます。枠の色や太さは変更する事ができます。
また、枠は画像の外側に付くので線を太くした場合でも絵柄が欠けることはありません。
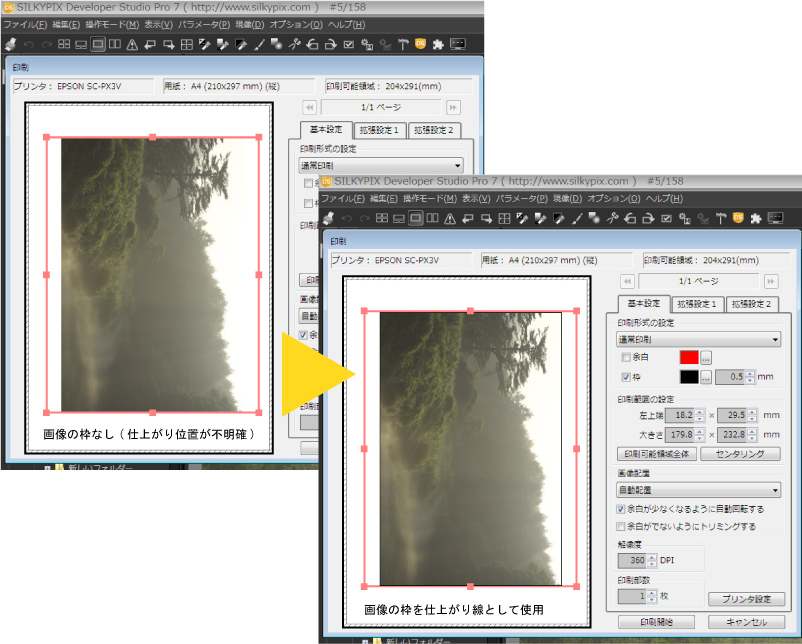
仕上がり線としてもご利用いただくことができます。

明るめの写真は写真の四辺のどこかを白く飛ばした写真などでは、写真の範囲が不明確になる場合があります。そのため、画像の枠を仕上がり線として明示する場合があります。
実際のプリント仕上がりイメージ

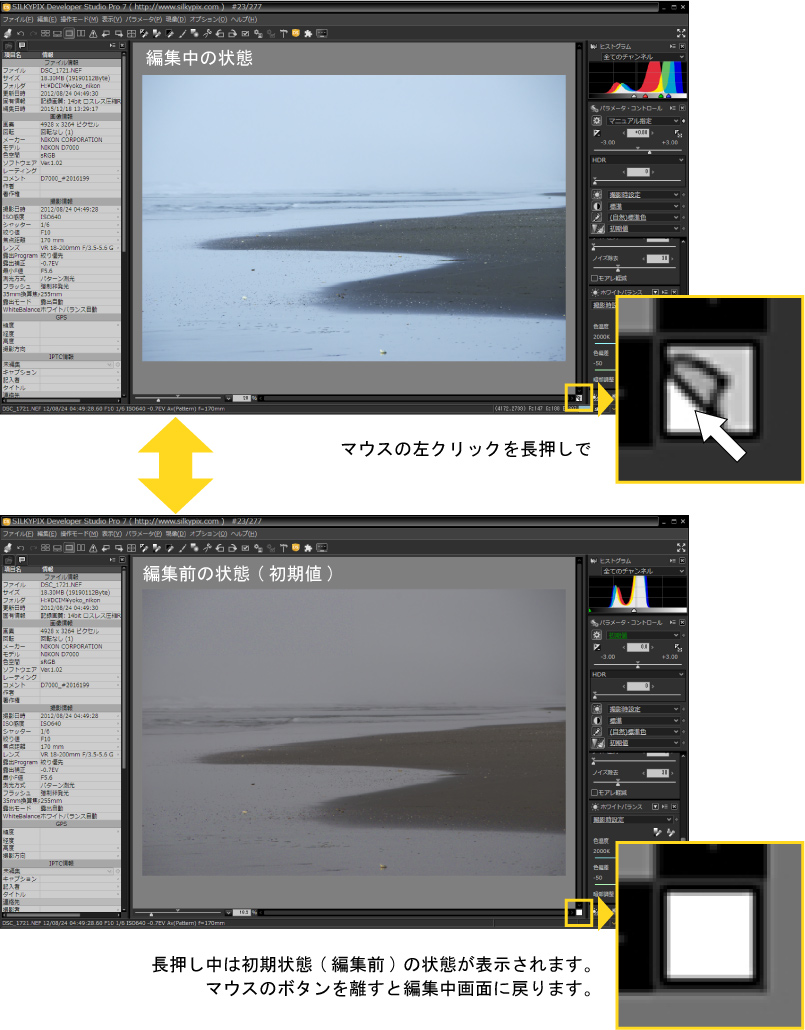
③マウス操作による初期状態の表示ボタン
編集作業を進めて行くと、どのように写真が変わったかを、編集前の状態と見比べたくなる場合があるのではないでしょうか?Developer Studio Pro7にはプレビュー画面の右下に押している間、「初期状態を表示」するボタンが追加されました。

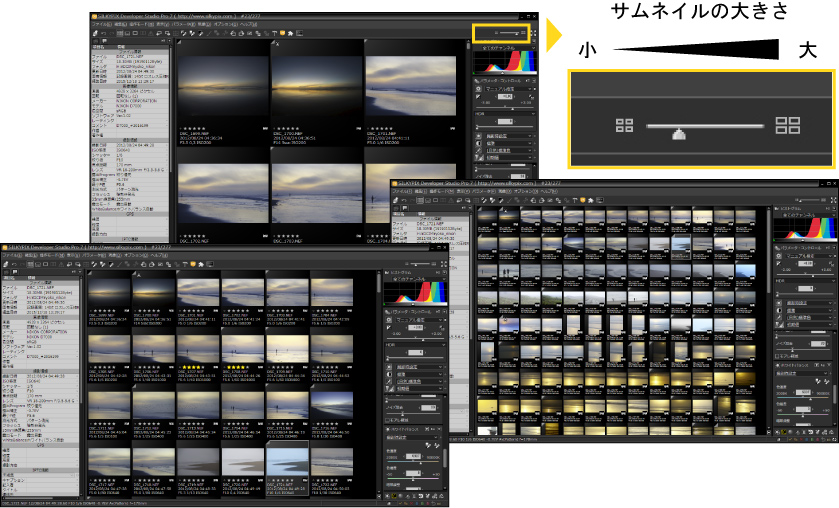
④サムネイルのコマの横幅スライダー
従来のSILKYPIXシリーズでは「オプション」の「表示設定」の中にあった、サムネイルの大きさを変更するコントロールがツールバーからもスライダーで設定できるようになりました。このスライダーは「サムネイル表示」の時に表示されます。

画面の大きさや撮影した写真の内容などに応じて適時変更する際に使いやすくなっています。
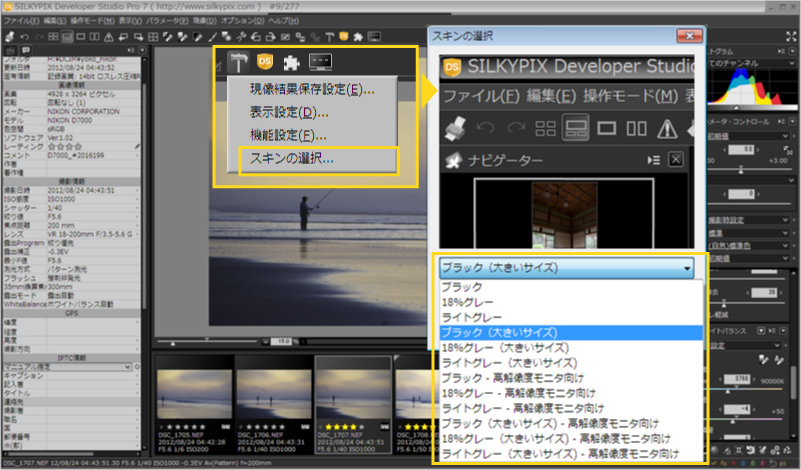
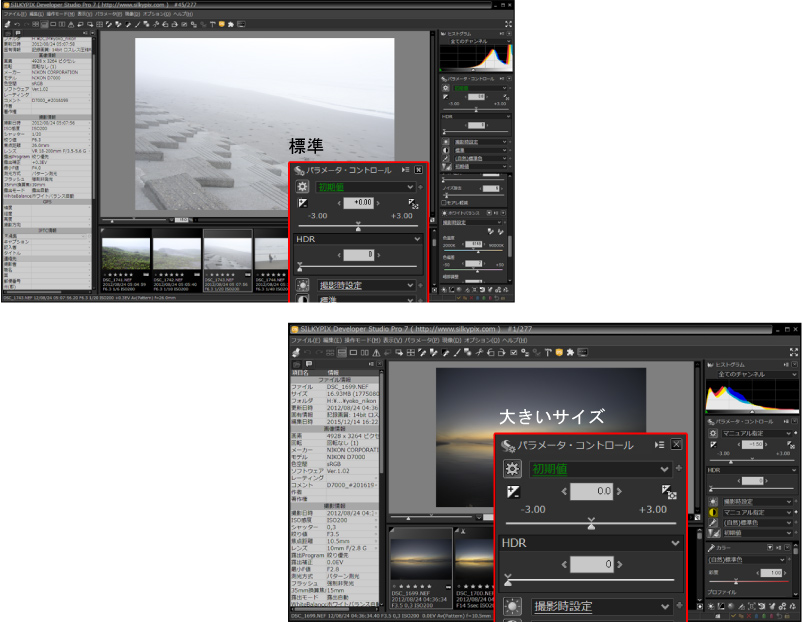
⑤スキン(アイコンや文字)の大きさや色の変更
従来のSILKYPIXシリーズでは「オプション」の「オプション機能」の中にあった、スキン(アイコンや文字)の大きさを変更するコントロールがツールバーの「環境設定」からおこなうことができるようになりました。
お使いのパソコンの画面の大きさや解像度に合わせ、見やすい大きさのスキンを簡単にお選びいただけます。スキンの大きさはDeveloper Studio Pro7を再起動すると変更されます。

文字やアイコンの大きさ比較例

この他にも4Kなど高解像度モニターでも操作しやすいように、もっと大きなスキンもお選びいただくことができます。
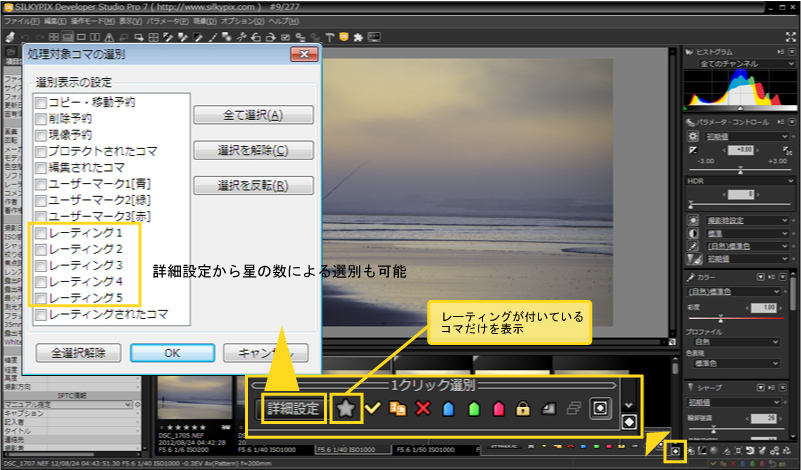
⑥画像のレーティング対応
カメラ側で設定されたレーティングをDeveloper Studio Pro7でも引き継いで表示/編集することができます。またレーティングによる写真の絞込みもおこなうことができます。
Developer Studio Pro7で設定されたレーティングは現像後のJPEGやTIFFにも付与されますので、OSや他アプリケーションとレーティングでの連携が可能となります。

レーティングによるコマの選別も可能です。

写真のセレクト時にOKカットの選別やカテゴリー分けなどをしておくと、以降の作業時に役に立ちます。
SILKYPIX Developer Studio Pro7以降の便利な機能の追加により
・作業効率が向上しています。
・より直感的に使えるようになっています。
 「記事一覧」へ戻る
「記事一覧」へ戻る
 「特集・イベント」へ戻る
「特集・イベント」へ戻る